功能描述:
在web网页中调用百度地图API,在公司联系方式页面显示地图。(百度地图api版本2.0)
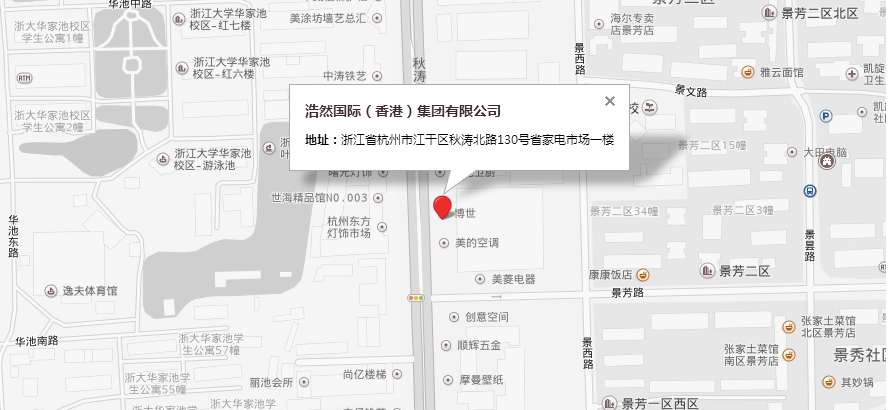
设置了百度自带的“高端灰”风格,加入了标注,和信息窗口,以及点击事件,支持鼠标滚轮缩放。

展示页代码面:
map.js文件
/* 百度地图API功能 */var map = new BMap.Map("ContactMap",{minZoom:4,maxZoom:18}); // 创建Map实例 map.setMapStyle({ styleJson:[ { "featureType": "all", "elementType": "all", "stylers": { "lightness": 10, "saturation": -100 } } ]});var pt = new BMap.Point(120.207013,30.273802); // 设置地图坐标map.centerAndZoom(pt, 18); // 初始化地图,设置中心点坐标和地图级别loadmap();map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放function loadmap() { map.clearOverlays(); /* //可在标注位置添加上LOGO icon var myIcon = new BMap.Icon("/static/logo.png", new BMap.Size(48, 44)); */ var marker = new BMap.Marker(pt); map.addOverlay(marker); var data = ' 浩然国际(香港)集团有限公司 地址:浙江省杭州市江干区秋涛北路130号省家电市场一楼 '; var infoWindow = new BMap.InfoWindow(data); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); //map.openInfoWindow(infoWindow, map.getCenter()); }
添加自定义图片的方法:
function loadmap() { map.clearOverlays(); var myIcon = new BMap.Icon("/static/mapinfo.png", new BMap.Size(379,178)); var marker = new BMap.Marker(pt,{icon:myIcon}); map.addOverlay(marker); // 将标注添加到地图中 }
--------------------------------------------------------------------------------------------------------------
参考:
百度地图API DEMO http://developer.baidu.com/map/jsdemo.htm#a1_2
高端灰风格(百度自带) http://developer.baidu.com/map/custom/
百度地图坐标拾取工具 http://api.map.baidu.com/lbsapi/getpoint/index.html